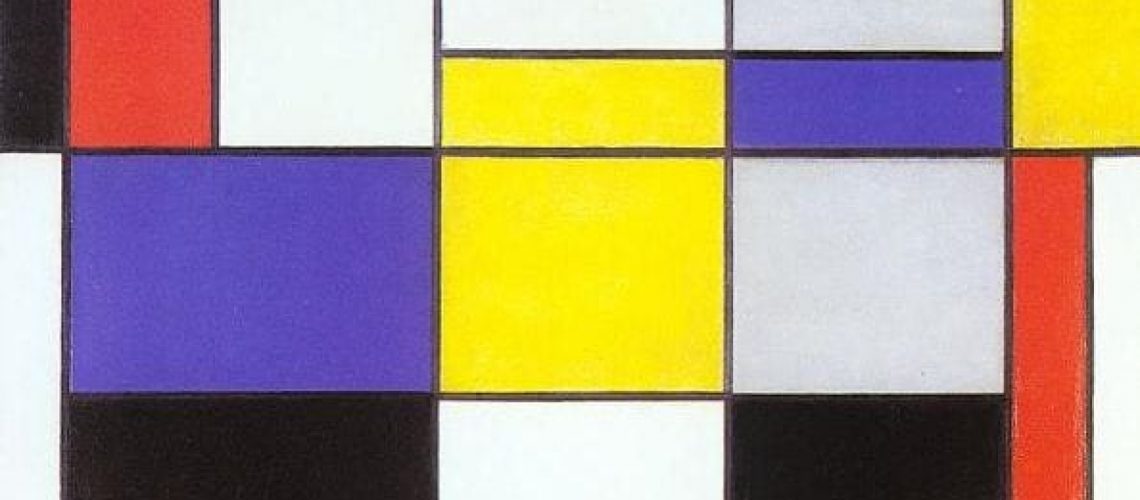
Als je een website laat maken dan kijk je misschien vreemd tegen het ontwerpen aan. Een website ontwerp bestaat in principe uit vierkante en rechthoekige vlakken. Een Mondriaan namaken als webpagina is dus iets makkelijks voor een frontend webdeveloper.
Toch zie je dit ontwerp niet echt veel, terwijl mensen het wel graag aan de muur zien hangen. Een ontwerp is vaak gebaseerd op veel wit rond de teksten. We noemen dat het ademen van je ontwerp. We gebruiken daar de margin voor.
De margin heeft de kleur van de pagina, wat over het algemeen wit is. Hier verschillen web ontwerpers dan van schilders. Een schilder begint misschien met een wit doek, maar zal deze snel vullen met een basiskleur.
Kleuren voor je website kiezen
In de meeste ontwerpen zul je dus veel wit zien. Daarnaast kies je een een kleur voor je tekst en waarschijnlijk nog 1 of 2 kleuren voor zaken als menu en knoppen..Als ik nu naar de foto kijk dan denk ik dat Mondriaan ook niet echt veel verschillende kleuren gebruikte. Als je de wit, grijs en zwart niet mee rekent dan hou je dus blauw,geel en rood over.
Ondanks dat we allemaal kunnen zien dat je wat orde moet hebben in je ontwerp gebeurt dat niet altijd. Toch zijn de rustigste ontwerpen vaak erg mooi. Hierbij worden de kleuraccenten gebruikt om iets te benadrukken. Soms vergeet je jezelf en voor je het weet zit je op 5 verschillende kleuren, 4 verschillende knoppen en 3 verschillende links. Een kleurig, druk en verwarrend geheel.
De ontwerpen die ik gebruik zijn ontworpen door een team dat voor het ontwerp bureau StudioPress werkt. De ontwepen komen vaak in een paar basiskleuren. Met 1 klik verander je dan je hele website van een basiskleur. Bevalt die kleur niet, dan verander ik 1 standaard kleur in de door jou gewenst kleur. Dat is geen probleem. Hierdoor kun je de kleuren van je website aan laten sluiten bij je bedrijf.
Zelf vind ik kleuren erg trendgevoelig. Een website ziet er als nieuw uit als je bijvoorbeeld even de basis kleuren verandert. Je kunt met 1 klik in de customizer als je ontwerp meerdere basis kleuren heeft. Je kunt deze basiskleuren zelf vrij gemakkelijk in je stylesheet veranderen.
Kleur in je style sheet veranderen
Ik zal hier de makkelijkste manier beschrijven. Hierbij overschrijf je eigenlijk een kleur die je niet wilt gebruiken.
- Download een gratis editor zoals Notepad++
- log in met de administratie rechten van je WordPress website
- Klik op Weergave en dan op Editor
- Dit is de stylesheet van je website, hier staat dus alle benodigde CSS geschreven
- Nu kopieren we deze file door: selecteer alles ( Ctrl +A ) / copy ( Ctrl +C )
- In de Notepad++ een lege pagina aanklikken en dan paste ( Ctrl + V )
- Dit is je back-up dus deze sla je ergens op in een document van je computer als .css file.
- Kopieer deze back-up css file en benoem deze met een andere naam
- klik in de Notepad++ de Search tab en daarna de Find tab
- In de find tab schrijf je de kleur die je wilt vervangen, dus bijvoorbeeld #cb4082 (dit is een parallax pro pink kleur), deze vervang je dan door de gewenste kleur.
- de file die je nu hebt kun je dan weer gewoon terug kopiëren met ( Ctrl +A ) / copy ( Ctrl +C ) en paste ( Ctrl + V ) naar de Editor in je administratie en klaar is kees.
Misschien kijk je in het begin een beetje vreemd tegen een CSS file aan. De meeste stylesheets in WordPress zullen met een menu beginnen. Dan kun je ongeveer inschatten waar de kleuren worden gecodeerd. Je kunt daar heen scrollen of de zoekfunctie ‘search en find’ in Notepad++ gebruiken.
Kleur Code vinden
Je kunt dit op verschillende manieren don natuurlijk. Als je een foto editor hebt dan zit daar wel ergens een palet en kleuren pakker. Ikzelf gebruik vaak de add-on ColorZilla in de browser FireFox. Ook Chrome heeft color pickers die kunt toevoegen.
Een andere niet zo ingewikkelde manier is om de rechter muis knop gebruiken op de website. Klik dan inspecteer element aan en ga dan in rechts onderin scrollend op zoek naar color of background-color. Hier staan dan de kleuren die zijn gebruikt voor een bepaalt element op die website. Je kunt hier zelfs alvast een kleur veranderen om te zien hoe het eruit komt te zien.
Kleur Pallet voor je website
Tegenwoordig gaat iedereen naar de IKEA en Gamma om een thuis te creëren. We weten dus al dat verschillende kleuren wat beter bij elkaar passen dan anderen. Als je een beetje Googled dan kom je vast wel ergens een website tegen die alle palletten tentoonstelt. Zelf heb ik daar niet zoveel mee. Het geeft weer vele kleuren die de website niet bepaald rustiger maakt in het CSS verhaal.
Maar goed interieur ontwerpers lijken er op de tv gek op te zijn. Ik zeg dan: ieder zijn deugd, maar soms kan een pallet natuurlijk wel erg helpen om een website er net iets beter uit te laten zien, al kon Mondriaan zonder zo’n pallet aardig zijn kleuren combineren.
Hier is een tool van Adobe welke gratis toegankelijk is voor een ieder die een kleuren combinatie voor zijn website wilt kiezen.
Zorg bij je ontwerp dat de bezoeker de klikbare links en knoppen goed kan blijven vinden en dat deze ook consistent hetzelfde blijven op een pagina, al is hier natuurlijk voor bepaalde koop knoppen wel weer een uitzondering voor.
Conclusie
Trends zijn trends en meestal gaan die maar 1 of 2 jaar mee. Wees dus niet bang om een kleuren voor je website te kiezen. Een kleur veranderen in de toekomst of meteen na een ontwerp is meestal een fluitje van een cent. Het geeft je ontwerp weer een fris uiterlijk.
Dit kun je natuurlijk zelf doen of je komt eens op de koffie in Delft. Het is mijn vak, dus ik kan je hierbij assisteren. Neem een nieuwe code mee, of een webadres waar je een mooie kleur hebt gevonden en binnen een uur heb je een nieuwe kleur op je website.