Een Facebook pagina in WordPress website zetten, begint eigenlijk met het begin. Zorg dat de instellingen van je facebook pagina goed staan en wel zo dat iedereen de Facebook pagina mag zien.
Ik benadruk dit maar even, want na jaren voor klanten websites gemaakt te hebben, liep ik de laatste week toch tegen dit simpele probleem op. Welke plugin ik ook probeerde, welke code ik ook toevoegde. Niets hielp. En wel in geen enkele browser. Dus nogmaals, wil je op je website laten zien hoeveel volgers je hebt, maar het lukt op geen enkele manier –> bekijk je facebook pagina instellingen.
Facebook Instellingen vinden
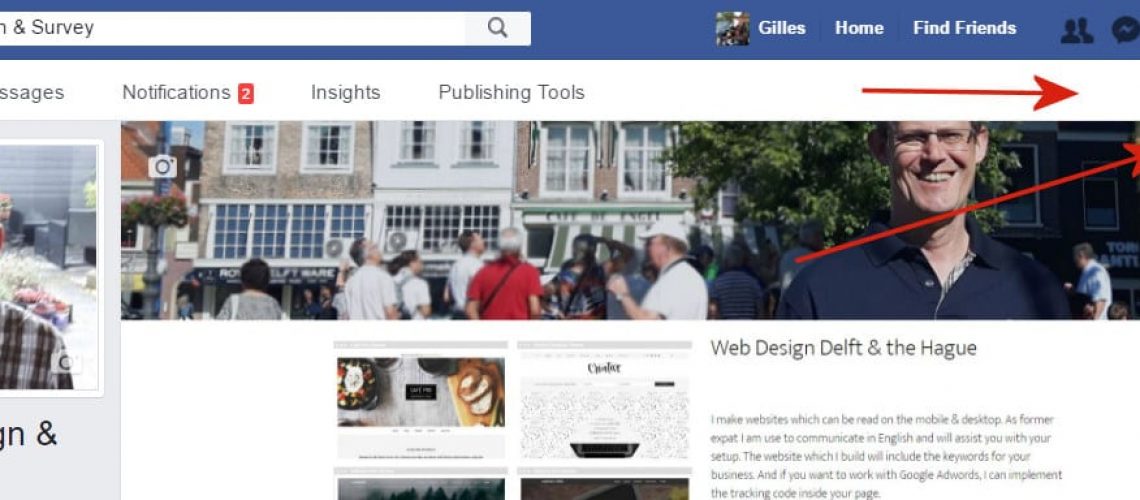
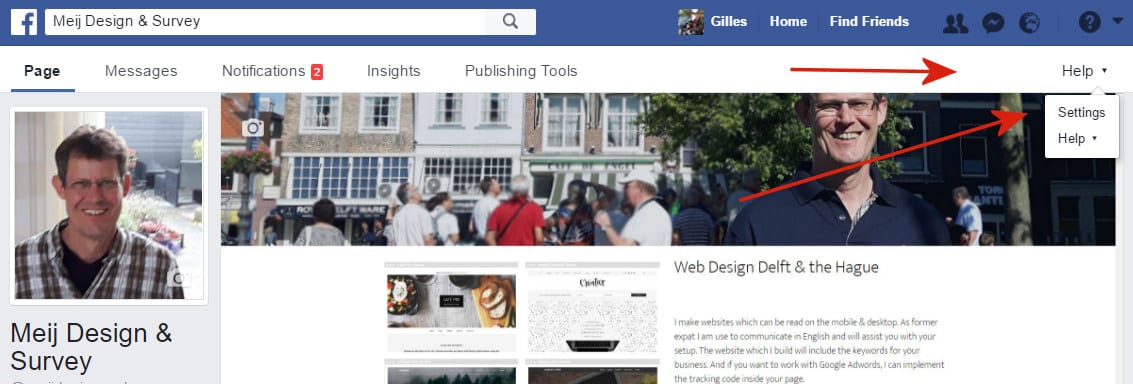
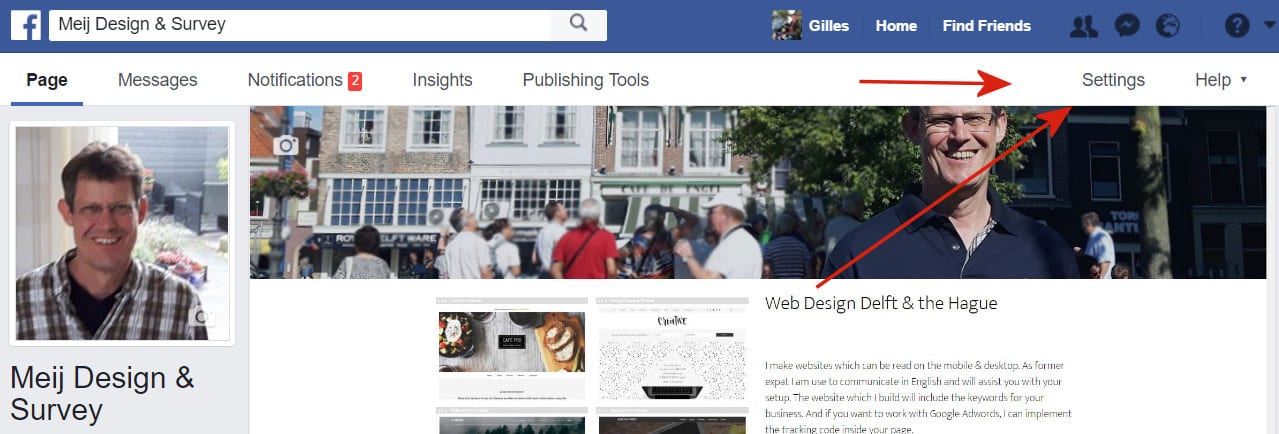
Okay, dit lijkt simpel, maar dat denk je als developer veel te snel. Hieronder zie je 2 foto’s van dezelfde facebook pagina en afhankelijk van je beeldscherm staan de instellingen dus anders in het menu (wel in mijn geval heten de instellingen dus ‘settings’)


Facebook instellingen vergelijken
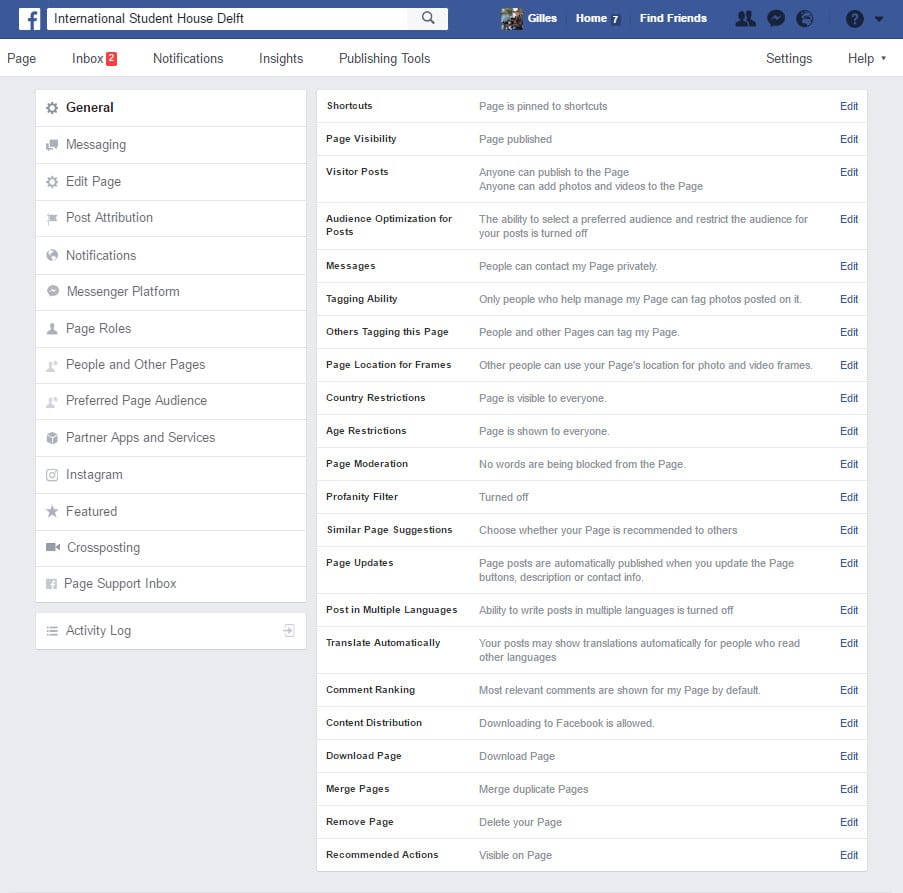
Als je niet de facebook page plugin aan de gang krijgt, dan moeten dus de instellingen bekeken en veranderd worden. Hier Een foto van de instelllingen die wel werken. Je zult zien dat alleen de instellingen onder algemeen (‘general’) van belang zijn om je facebook page plugin werkend te krijgen.

Ik heb zelf al een paar keer meegemaakt dat de leeftijd groep (‘age restrictions’) niet goed stonden. Zorg dat alle instellingen dusdanig staan dat iedereen je facebook pagina mag zien.
Facbook Page Plugin met de hand toevoegen
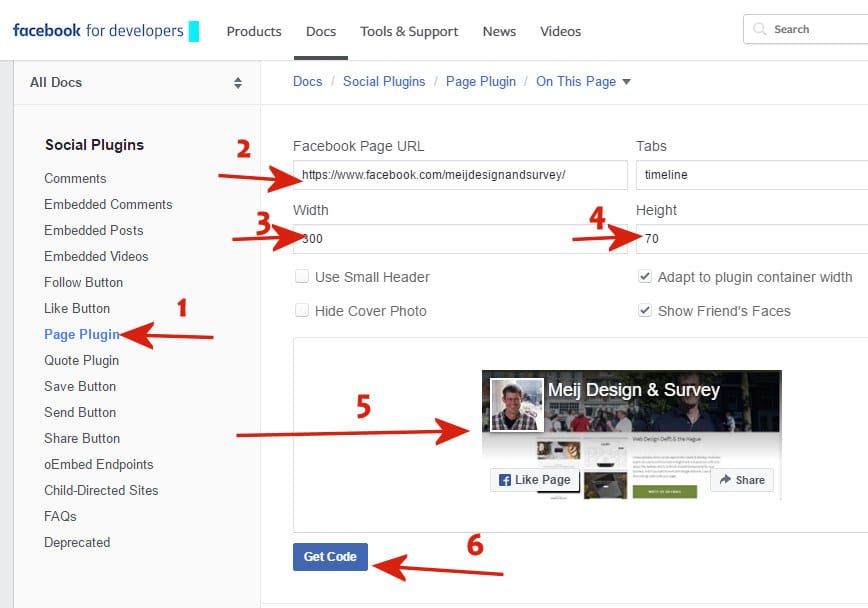
Ga naar de pagina https://developers.facebook.com/docs/plugins/page-plugin en vul de verschillende codes in.

Ik denk dat alle nummers voor zichzelf spreken, maar hier nog een korte beschrijving: Nummer 1 staat onder Social Plugins en je kunt dus uit heel veel veschillende buttons kiezen inclusief de veelgebruikte Follow en Share buttons. Onder nummer 2 staat je facebook adres zoals deze boven in je browser staat vermeld. Alles wat achter https://www.facebook.com staat is dan je pagina ID. Bij sommige WordPress plugins wordt dit ID gevraagd. Dit kan ook gewoon een nummer zijn. Dit nummer kun je onder de tab ‘about’ onderaan vinden en is gemerkt als page ID. Alleen de eigenaar van de facebook pagina kan dit nummer zien trouwens.
Nummer 3 en 4 zijn de afmetingen en onder nummer 5 zie je meteen het voorbeeld van de uitkomst van je instellingen. Onder nummer 6 zie je dan twee codes. Een ervan in de javascript en kun je of in je header of in je footer zetten, In de footer is natuurlijk beter voor de snelheid van laden van je pagina. Het andere blok is de HTML code en deze plaats je op de plek waar je de facebook page plugin wilt zien.
Als je thema je niet toegang geeft tot de header of footer, dan kun je daar een plugin voor gebruiken. Bijvoorbeeld ‘header and footer’. De HTML code kun je direct in een text widget kopiëren, of natturlijk in de tekst van je nieuwe bericht. Let er op dat je de editor niet in ‘Visueel’ staat maar in in ‘Tekst’ Hier dus een voorbeeld:
Plugins gebruiken
De meeste WordPress gebruikers zullen een plugin gebruiken. Gebruik je JetPack, dan is de page plugin al inbegrepen. Wil je liever een shortcode gebruiken, dan zul je op zoek moeten gaan naar een andere plugin.
Problemen met Mozilla Firefox?
Uiteindelijk begon mijn zoektocht omdat Mozilla Firefox niet mijn facebook follow button wilde weergeven, terwijl hij in de browser Chrome gewoon te zien was..Lastig verhaal en het duurde dan ook enige uren zoeken voordat ik op de facebook pagina instellingen uitkwam. Pretty stupid…
Lukt het niet?
Het kan altijd gebeuren dat iets niet lukt. Zelfs ik heb soms vraagtekens bij bepaalde zaken. Gelukkig kan ik je helpen met kleine problemen en ik reken hier een vaste prijs voor. En lukt het me niet? Dan bteaal je ook niets! Laat je liever een complete website maken? Geen probleem, ik doe dit als beroep en ook hier kan ik je goed mee helpen. Ik maak de website met de uitstraling en functionaliteit zoals jij dat voor ogen hebt.
Heb je wat aan deze blog gehad? Geef eens een comment, deel hem, volg me op facebook of schrijf je in voor mijn emails. Good luck met jouw website.