De WordPress website is in principe snel. Wij maken hem alleen maar traag. Dit doen we met script, afbeeldingen en plugins. Je kunt je WordPress website sneller maken door slechts deze 3 zaken te verbeteren.
1. Plugins snelheid check
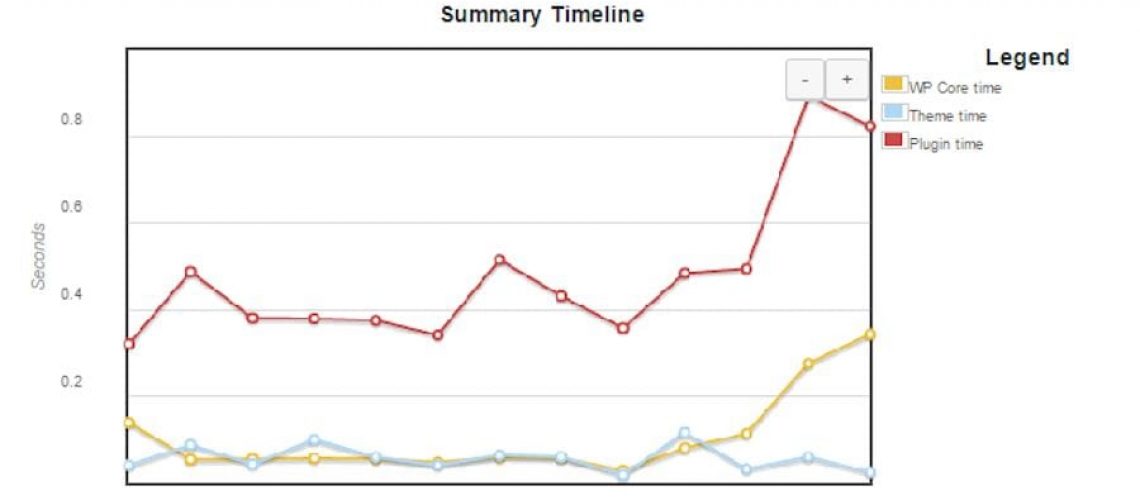
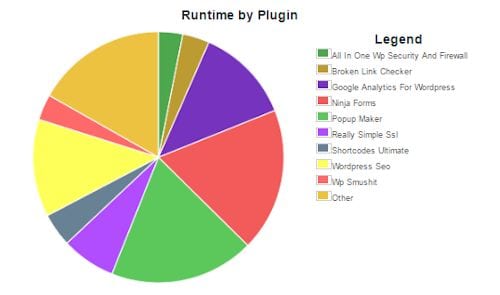
Het meten van de snelhied van je plugins kan d.m.v een andere plugin genaamd P3. Het enige wat je hoeft te doen is het installeren van deze plugin en hem dan laten scannen. Uit het resultaat kun je zien welke plugins je website trager maken.
Zo kwam ik tot hele mooie snelheids verbeteringen door bijvoorbeeld een pop-up plugin te verwijderen (ik gebruikte deze al een tijdje niet meer, maar stond nog steeds geactiveerd).
Een andere plugin die ik heb verwijderd is die voor analytics. Nu zet ik de code handmatig in mijn website. Tenminste, ik draai deze website met het Genesis framework en dan is er de mogelijk aanwezig om je universele code in de header te zetten.

Een ander voordeel van Genesis is om je SEO ook zonder plugin te doen. Ook dit maakt je website sneller. Probleem is natuurlijk het omzetten van alle data zoals titles en descriptions. Ik ben dus nog met deze website met de plugin van Yoast aan het werk, terwijl ik op andere websites ook hier mee gestopt ben. Er zijn natuurlijk duidelijke voordelen voor de plugin die tegen de nadelen opwegen,
Dit geldt ook voor de beveilings plugin. Deze maakt je website ook een fractie trager, Maar voor het moment is dit waarschijnlijk beter dan geen beveiligingsplugin.
2. Afbeeldingen versnellen
Afbeeldingen zijn de no1 voor een trage site. Dus hier even een kort lijstje hoe je dit oplost:
- gebruik jpg i.p.v. png (png gebruikt nu eenmaal meer kB)
- verklein je afbeelding voordat je hem upload. Dit doe ik met een foto editor paintshop van Corel, welke een stuk goodkoper is dan de fotoshop van Adobe. Er zijn trouwens ook gratis foto editors of verkleiners te vinden. Met verkleinen bedoel ik: gebruik je een foto op je website van 400px bij 400px, bekijk dan of deze op de ipad of mobile mischien groter moet zijn en kies dan de grootste afmeting ( dit kan dus b.v. 600px bij 600px zijn )
- Gebruik de plugin WP Smush om tijdens de upload nog enkele procenten te winnen
- Gebruik de plugin Lazy load.
- Sliders zijn zó 2012, toch zie je ze nog veel. Het vertraagt niet alleen je hoofdpagina, maar het is ook nog eens slecht voor de verkoop. Toch willen klanten deze nog steeds in hun nieuwe website. Mijn advies: niet doen, maar wil je echt een slider zet dan de script laag op je pagina
3. Scripts op de juiste plaats
Javascript worden gebruikt voor beweging, pop-up, sliders en wat zoal meer. Scripts verminderen betekent snellere website. Wil je niet verminderen, zorg dan dat ze niet in de header zijn opgenomen, maar in de footer. In dit geval kan eerst de tekst laden voordat de browser de javaScript files hoeft te gaan lezen en interpreteren. Hierdoor lijkt het of je website sneller laadt.
4. Hosting partij
Je hosting is van cruciaal belang. Neem een hosting met SSD, zodat je website tot 20x sneller wordt. Hier geldt ook, meer geld betekent vaak snellere website.