Een website sneller maken in een paar simpele stappen. Dit is goed voor je klanten, want hoe sneller de website hoe meer mensen wachten totdat deze geladen is. En omdat meer mensen je website openen, zul je meer verkeer hebben. Ook intern zal de bezoeker nog geneigd zijn om een andere bladzijde te aanschouwen. Dit alles stimuleert je verkoop.
Niet alleen je gaat je verkoop omhoog, maar ook Google ziet het bounce percentage afnemen. Dit is een technisch SEO puntje weke dus verbetert wordt. Snelheid is dus SEO. En een betere SEO geeft een hogere ranking in Google. Wat weer meer traffic oplevert.
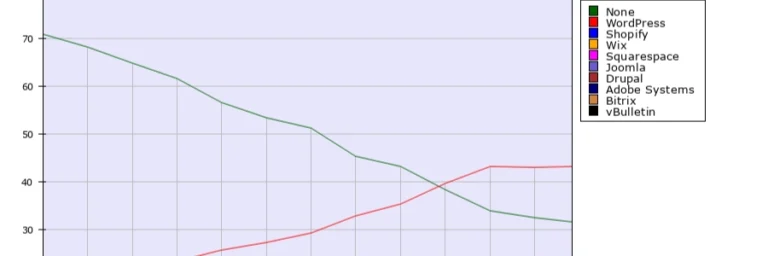
Hoe het met je website snelheid zit kun je makkelijk bekijken met een tool als GTmetrix.com.
GTmetrix gratis account aanmaken
Als je GTmetrix gebruikt, maak dan een gratis account aan. Je hebt hier voordeel aan. Grootste voordeel is dat je de test lokatie kan wijzigen. Normaal staat dit op Vancouver. Met een gratis account kun je deze op London zetten. De totale testtijd is dan 1,5 tot 2 seconden sneller.
Als jouw klanten hier in Nederland zitten dan wil je voor hen een snelle website. Het heeft geen zin om door te borduren op Canada (west kust zelfs) en dan met je handen in je haar te zitten omdat je website niet onder de 3 seconden komt.
De server van je website vlakbij je klanten
OKay. Uit het bovenstaande verhaal over de test lokatie vlakbij je computer te kiezen. Dit geldt natuurlijk ook voor jouw server. Kies een hostingpartij met Nederlandse servers. Het is niet voor niets dat grootmachten als Google en Microsoft ook data locaties in Nederland hebben
Wat je in de gaten moet houden: browser klant – afstand server. Met een test bij GTmetrix zit je eigenlijk in een driehoek te werken. (jouw laptop – jouw server waar je website staat – testlocatie van GTmetrix) Als je website aan de klant wilt tonen dan heb je alleen de klant met zijn computer – met de server waar je website staat.
(Als je klanten over de hele wereld hebt, dan gebruik je een zogeheten CDN. Je serveert dan je website vanaf verschillende locaties in de wereld. Eigenlijk is een betere oplossing om meerdere websites op meerdere servers te hebben. Maar dit geldt maar voor weinigen.)
Gebruik een cache plugin en versnel 1 tot 2 seconden
Wat nog een plugin? Ja. Dit is namelijk de snelste manier om iets van snelheid in je WordPress website te blazen. Ik zal je niet vermoeien met 10 verschillende plugins. Zelf gebruik ik nu op verschillende websites W3 total cache (gratis) Ook gebruik ik Hummingbird Pro (betaald, maar zit gratis in mijn website onderhoudspakket) op andere websites. Er zijn er echter nog veel meer. Maar ik heb hier goede ervaringen mee.
Zodra je de gratis plugin W3 total cache hebt geïnstalleerd / geactiveerd, zie je in je dashboard links de knop “prestaties” verschijnen. Onder prestaties zit dan weer een tab met “showcase van functies”. Daar vind je de “installatie Wizard”. Volg de stappen. Vooral de eerste stap van page cache, kan snel 2 seconden tijdwinst opleveren.
Gebruik boven de “vouw” alleen kleine bestanden
De vouw is de onderkant van je beeldscherm. Dus met boven de vouw wordt bedoeld: datgene wat als eerste te zien is. Dus het bovenste gedeelte van je website. Op een telefoon is dat je menu met logo en een titel en of foto. Op je laptop zie echter al veel meer.
Als je begint met tekst dan lijkt je website sneller. Tekst is de kleinst mogelijke bestand die je kunt gebruiken. Je kunt natuurlijk ook een kleine foto presenteren. Foto’s / video’s / sliders / javascripts. Het zijn allemaal websites vertragers. Hoe grote ze zijn, hoe meer data je website verbruikt. Hoe trager deze laadt.
Foto’s uit je telefoon meteen op je website zetten is dus een aanpak waarmee je jouw website enorm vertraagd. Niet zo geweldig voor je bezoekers dus. Foto’s kun je echter verkleinen. Hier zijn heel veel programma’s voor. Zelf gebruik ik Affinity Photo. Dit is een betaalde app. Maar voor slechts een klein bedrag kun jij je foto’s bewerken. Er zijn echter ook gratis tools op het web te vinden, mocht je dat eerst willen proberen.
Beginnen met een video is niet handig maar blijft natuurlijk mogelijk, zorg dan dat je bezoeker alvast iets tijdens het laden ziet.
Begin je met een slider: niet handig, maar ook hier geldt hetzelfde als voor de video. Zorg dat de eerste beelden snel te zien zijn.
Verklein alle foto’s op de pagina, om je website sneller te maken
OP je website wil je vooral dat je landingpagina’s / je hoofdpagina en je contactpagina snel zijn. Loop op deze pagina’s de foto’s na. Verklein ze tot de afmeting die je ook echt gebruikt. Ga ervan uit dat een groot scherm 1920 px breed is. Dat een Macbook echter maar ongeveer 1200 px breed is.
Veel websites gebruiken sowieso een binnenframe van ongeveer 1200 px. Heb je dus 3 foto’s dan is die foto maar maximaal 400px breed. Zit er ruimte tussen de foto’s dan kun je zelfs naar 380px gaan. Als je dit doet moet je wel even op je mobiel kijken of je foto nog groot genoeg. Soms heb je daar een breedte van 600px nodig. Oplossing daar is vaan2 foto’s naast elkaar zoals je dat vaak bij webshops ziet.
Ander punt van foto’s: gebruik 72 dpi voor je foto als je deze op een website gebruikt. Voor print gebruik je vaan 300 dpi. Alleen deze gebruiken veel meer data.
Omvang van een foto: grootte foto ongeveer 100 – 140 KB (ongeveer 1200px breed). Kleinere foto’s:ongeveer 50-60kB
Gebruik foto’s zoveel mogelijk in het JPG (jpeg) formaat (ipv PNG)
PNG zijn vaak groter dan jpg of jpeg foto’s. Gebruik dus alleen png als deze doorschijnend moet zijn. Vaak is dat bij een logo nodig. Dat logo is echter maar rond de 200px breed. Als je logo trouwens geen foto is maar grafisch ontworpen. Dus iets met vectors, dan is een SVG bestand i.p.v. een png bestand nog beter.
Website sneller maken: verhuizen naar een snellere hosting
Is je website nog steeds niet snel genoeg? Overweeg dan een snellere hosting. Hosting is de computer waar je website op staat. De snelheid hangt van de kwaliteit af van deze computer. Als je zelf een computer aan schaft voor in je huis dan kun je ook verschillende prijsklasse kiezen. Het verschil is dan vaak de omvang van geheugen bijv 1000 GB ipv 100 GB / het soort geheugen bijv. SSD voor meer snelheid / meer werkgeheugen / snellere klok enz.
Je kunt bijvoorbeeld bij je eigen hosting bedrijf een duurder pakket nemen. Dit is het snelste en makkelijkste. Je kunt ook je website verhuizen naar een andere hosting. Bijv. een hosting die vlak bij je klanten ligt. Afstand geeft nou eenmaal snelheidsverlies.
Verhuizen naar een duurdere hostingbedrijf is trouwens niet altijd de oplossing. Wacht hier dus mee, totdat je geen andere opties hebt. Over het algemeen krijg je waar je voor betaalt. Heb je een hosting van 50 cent per maand dan kun je niet hetzelfde verwachten als bij een hosting van 25 euro per maand.
Gutenberg gebruiken i.p.v. een page builder
Een belangrijke pagina kun je bijvoorbeeld in Gutenberg bouwen. Je zult dan zien dat deze sneller is dan bijvoorbeeld eenzelfde pagina gebouwd met Elementor of Divi. Dit komt vaak doordat de verschillende elementen vaak extra javascript laden. Bijvoorbeeld sliders of andere bewegingselementen gebruiken allemaal een javascript bibliotheek.
Deze javascript wordt vaak als eerste geladen. Het blokkeert dan de browser om de eerste content neer te zetten. Je kunt dit oplossen door deze javascript standaard van de header naar de footer te verplaatsen. Ook hier zijn plugins voor. Waarschijnlijk kan
Gutenberg in combinatie met een snel thema zoals WPastra, krijg je altijd een supersnelle website.
HSTS instellen (ugh..)
Wat is dit nu weer en waarom geeft dit een snellere website? OK, als je een SSL certificaat hebt en deze gekoppeld aan je domein en website dan zie je de website https://jouwdomein.nl. En er staat een slotje.
De snelheidsversnelling zit in het volgende: mensen typen geven meestal je domeinnaam alleen in (dus zonder https). De browser gaat dan naar de http versie van je website op zoek. Bij je server moet deze zoektocht omschakelen naar de https versie omdat je een ssl certificaat hebt. En dit kost tijd.
Op de server kost het dan gemiddeld 0,7 sec om over te schakelen naar de https versie. Als de browser dit voor je doet, dan zou dat dus tijd schelen. Test je website dus op https://jouwwebsite.nl en http://jouwebsite.nl en zie de verschillen.
HSTS is weliswaar niet nieuw maar we horen er aar weinig over. Je kunt je website op https://www.internet.nl/ testen. Je ziet dan meteen of de HSTS is ingesteld. Staat die niet ingesteld dan kun dit bij je hostingbedrijf navragen.
Bij Vimexx heb je bijvoorbeeld 2 mogelijkheden om deze in te stellen: https://www.vimexx.nl/help/hoe-schakel-ik-hsts-in . Je kunt naar mijn mening de code het beste direct in htaccess. neerzetten. De support van Vimexx kan je de code hiervoor geven. Bij de hostingpartij Argeweb gaan ze nog verder en daar hebben ze de HSTS voor enkele websites ingesteld.