Het beste lettertype voor je website is afhankelijk van je bedrijf en wat je wilt uitdragen in je boodschap. Als je om je heen kijkt zul je merken dat een lettertype wordt gelinkt met een periode of een bedrijfstype. Een lettertype geeft emotie mee aan je tekst.
Als je nieuw bent in het land van de lettertypes dan zijn er heel veel tools. Hier zijn mijn favoriete 3 methode / tools:
- Tool Whatfont in Chrome browser gebruiken (je kunt dan op alle websites het gebruikte font makkelijk bekijken)
- De website Fontjoy bezoeken, hier is een mooie tool om fonts combinaties maken
- Google fonts website bekijken, je ziet dan al vele verschillende fonts
Met dit lijstje is bij lange niet compleet, maar hier kun je nu al dagen mee voort om jouw font voor je website te vinden.
2 type lettertypes op een website
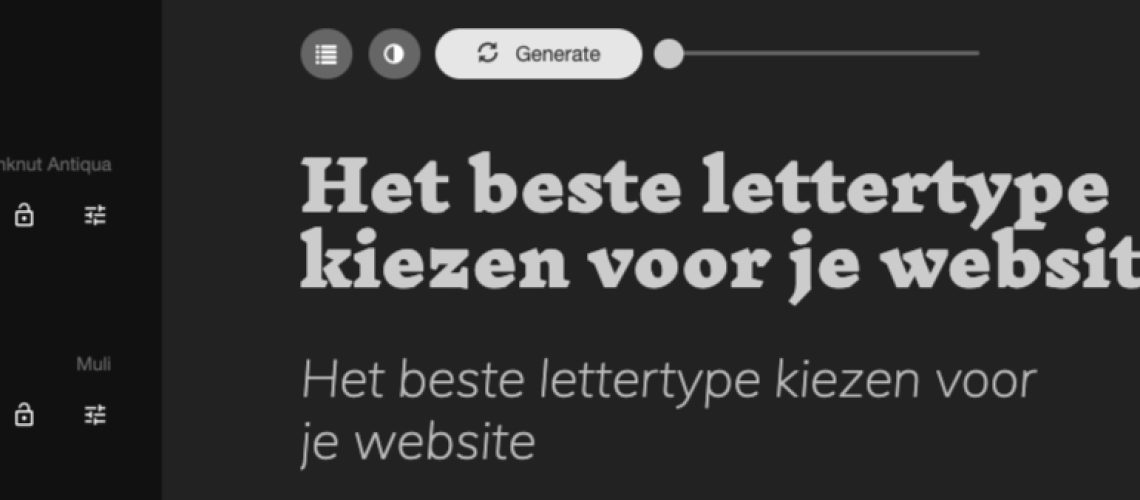
Op de meeste websites zul je 1 – 4 type lettertypes terugvinden. Zelf hou ik het meestal bij maximaal 2 types. Een lettertype voor de titels (h1-h2-h3-h4-h5 en h6) en een lettertype voor je gewone tekst.
Soms kun je er nog een derde type (zoals op Fontjoy) aan toevoegen. Bijvoorbeeld zo’n handgeschreven script voor hier en daar een losse opmerking.
Reden om niet teveel verschillende types te gebruiken is om het eenvoudig te houden. Daardoor blijft het ontwerp rustig. Tweede reden is dat je website trager wordt naarmate je meer verschillende lettertypes gebruikt.
Een lettertype wordt in het veel gevallen in een file van jouw host server (daar waar jouw website staat) naar de browser van de website bezoeker getransporteerd. Elk lettertype heeft zijn eigen file. Ook zijn er vaak aparte files voor de dik gedrukte of de schuingedrukte varianten van je lettertype.
Als je een Google font gebruikt dan is het tegenwoordig beter om de fonts lokaal op je eigen host op te slaan. Dit is een nieuwe trend naar aanleiding van een uitspraak in een rechtzaak in Duitsland. Er wordt nu dus meer van je server gevraagd omdat deze meer data moet versturen.
Om je data verbruik te verminderen en je website te versnellen kan door gebruik van safe web lettertypes. Vraag is of je dat wilt natuurlijk.
Safe web lettertypes, die elke browser al heeft
Een browser als Chrome / Firefox / Safari / microsoft Edge hebben al standaard lettertypes in hun geheugen. De zogenaamde safe web fonts (fonts is bijna hetzelfde als een lettertype, maar waarbij bijvoorbeeld de grootte en dikte al is gedefinieerd. De termen worden trouwens door elkaar gebruikt).
type: sans-serif (kenmerk: zonder streepjes / franje , vaak gebruikt voor lappen tekst op het web)
- Arial
- Verdana
- Helvetica
- Tahoma
- Trebuchet
type: serif (kenmerk: met streepjes)
- Times New Roman
- Georgia
- Garamond
type: mono-space (kenmerk: gelijke afstand van alle letters…. typemachine letters)
- Courier New
type: cursive (kenmerk: scripts, lijkt op handgeschreven teksten)
- Brush Script MT
Betaalde lettertypes
Er zijn legio bureau’s die webfonts ontwerpen en verkopen. Voor je titels zou dit weleens een mooie impact kunnen hebben. Voor je gewone tekst heb je die naar mijn mening echter niet nodig. Dit zijn vaak sans-serif lettertypes en de verschillen zijn dan echt klein.
De prijs van een betaalde is (soms) afhankelijk van het aantal bezoekers en start vanaf 15 euro per stijl. Enkele websites waar lettertypes worden verkocht: